AG-UI 소개
AI 에이전트를 실제 서비스에 도입하려면 백엔드뿐 아니라 프론트엔드와의 연결 방식도 매우 중요합니다. 많은 에이전트 프레임워크가 등장하고 있지만, 이들을 UI와 자연스럽게 통합하는 표준화된 방식은 부족한 것이 현실입니다. CopilotKit이 새롭게 공개한 AG-UI (Agent-User Interaction Protocol) 는 이러한 문제를 해결하기 위해 탄생했습니다. 다양한 에이전트 백엔드와 프론트엔드 프레임워크를 단일 이벤트 스트림으로 연결하여, 진정한 실시간 사용자-에이전트 상호작용을 가능하게 해줍니다.
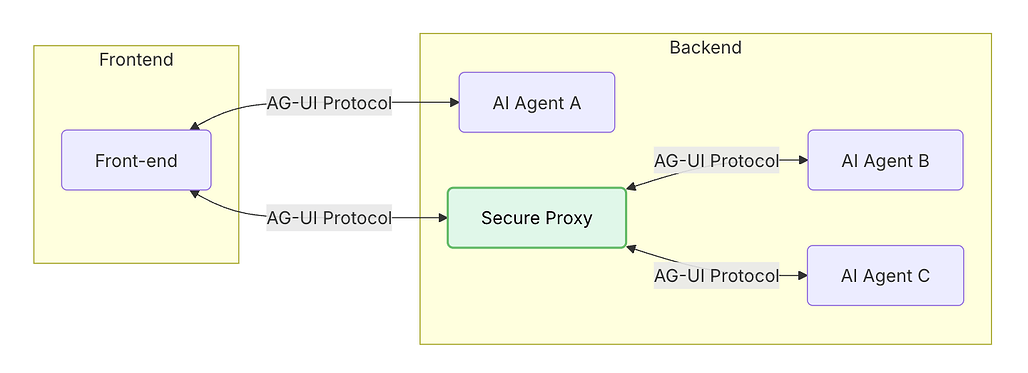
AG-UI는 실시간 메시지 스트리밍, 도구 호출의 시각화, 상태 변화의 동기화, 다중 에이전트 지원 등 사용자 중심 에이전트 인터페이스 구축에 필요한 요소를 모두 갖춘 강력한 오픈 프로토콜입니다. AG-UI는 HTTP 또는 선택적인 바이너리 채널을 통해 프론트엔드와 백엔드 간에 단일 JSON 이벤트 스트림을 교환하는 오픈소스 프로토콜입니다. 이 스트림은 다양한 이벤트(텍스트 메시지, 도구 실행 시작, 상태 변화 등)를 시간 순서대로 전달함으로써 사용자 인터페이스가 실시간으로 반응할 수 있게 합니다.
기존의 에이전트 시스템은 주로 백엔드 자동화에 집중해 왔고, 사용자와의 실시간 상호작용이 필요한 UI 통합은 매번 별도의 구현이 필요했습니다. 반면 AG-UI는 이런 반복 작업을 줄이고, 일관된 사용자 경험을 보장하는 구조를 제공합니다. 또한 AG-UI는 OpenAI, LangGraph, Ollama, CrewAI, Mastra 등 주요 백엔드 시스템과 통합이 가능하며, CopilotKit의 React 컴포넌트와도 자연스럽게 호환됩니다.
AG-UI의 주요 기능
- 단일 POST + 스트리밍 수신 구조: 클라이언트는 agent endpoint에 POST 요청을 보내고, 서버는 스트리밍 방식으로 다양한 이벤트를 전달합니다.
- 표준화된 이벤트 타입: TEXT_MESSAGE_CONTENT, TOOL_CALL_START, STATE_DELTA, LIFECYCLE_SIGNAL 등 명확하게 정의된 이벤트 구조를 사용.
- 실시간 협업 지원: 사용자와 에이전트가 같은 공간에서 함께 작업할 수 있도록 설계됨.
- 멀티에이전트 통합: 하나의 프론트엔드에서 여러 특화된 에이전트를 조율할 수 있음.
- 상태 스트리밍 및 동기화: 전체 상태가 아닌 차이점만 스트리밍하여 효율적인 네트워크 사용.
- React 컴포넌트 제공: CopilotKit의 UI 요소와 통합되어 빠른 UI 구축 가능.
AG-UI의 동작 예시
- 클라이언트 → 서버: 단일 POST 요청을 통해 에이전트와 연결.
- 서버 → 클라이언트: JSON 이벤트들을 스트리밍으로 전달.
- 프론트엔드 처리: 각 이벤트를 UI 컴포넌트가 적절히 렌더링 (예: 메시지 출력, 도구 실행 결과 표시).
- 양방향 상호작용: 사용자가 도구 실행을 승인하거나 에이전트의 응답에 실시간으로 피드백 제공.
 AG-UI GitHub 저장소
AG-UI GitHub 저장소
 AG-UI 공식 문서 사이트
AG-UI 공식 문서 사이트
이 글은 GPT 모델로 정리한 글을 바탕으로 한 것으로, 원문의 내용 또는 의도와 다르게 정리된 내용이 있을 수 있습니다. 관심있는 내용이시라면 원문도 함께 참고해주세요! 읽으시면서 어색하거나 잘못된 내용을 발견하시면 덧글로 알려주시기를 부탁드립니다. ![]()
파이토치 한국 사용자 모임
![]() 이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일
이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일![]() 로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
![]() 아래
아래![]() 쪽에 좋아요
쪽에 좋아요![]() 를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~
를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~ ![]()