PageMagic 소개
웹페이지의 디자인을 직접 바꾸고 싶지만, CSS나 JavaScript를 다루기 어렵다면? 이제는 AI에게 말로 지시만 하면 됩니다. 최근 공개된 오픈소스 크롬 확장 프로그램 PageMagic은 사용자의 명령을 받아 웹페이지의 외형을 실시간으로 수정해줍니다. Anthropic API를 활용하여 동작하며, 직접 API 키만 입력하여 누구나 사용할 수 있습니다.
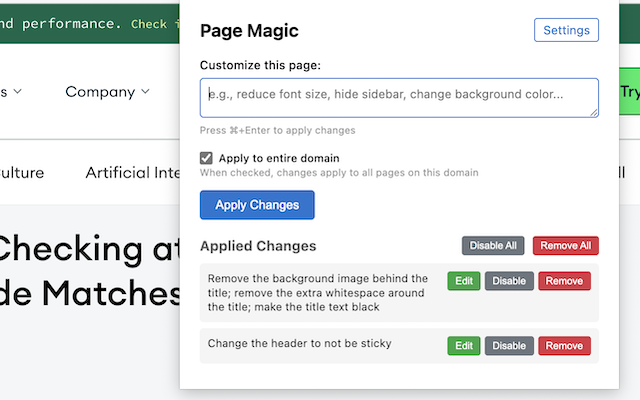
PageMagic은 웹페이지의 시각적 요소를 사용자의 요구에 맞게 실시간으로 변경할 수 있는 크롬 확장 프로그램입니다. 예를 들어, “이 페이지의 배경을 어둡게 바꿔줘” 또는 “글꼴을 더 크고 읽기 쉽게 만들어줘”와 같은 명령을 입력하면, AI가 해당 요청을 이해하고 즉시 적용합니다.
이 확장 프로그램은 Anthropic의 AI 모델을 활용하여 자연어 명령을 해석하고, 웹페이지의 DOM 요소를 수정합니다. 사용자는 별도의 코딩 없이도 원하는 스타일을 적용할 수 있으며, 변경 사항은 누적되어 여러 번의 수정도 가능합니다.
기존의 웹페이지 커스터마이징 도구들은 주로 개발자나 디자이너를 위한 것이었습니다. 예를 들어, Stylish나 User CSS와 같은 확장 프로그램은 사용자가 직접 CSS 코드를 작성해야 했습니다. 반면, PageMagic은 자연어 명령을 통해 이러한 과정을 자동화하여, 비전문가도 쉽게 사용할 수 있도록 합니다.
PageMagic의 주요 기능
- 자연어 명령 기반 스타일 변경: 사용자의 텍스트 명령을 해석하여 웹페이지의 스타일을 변경합니다.
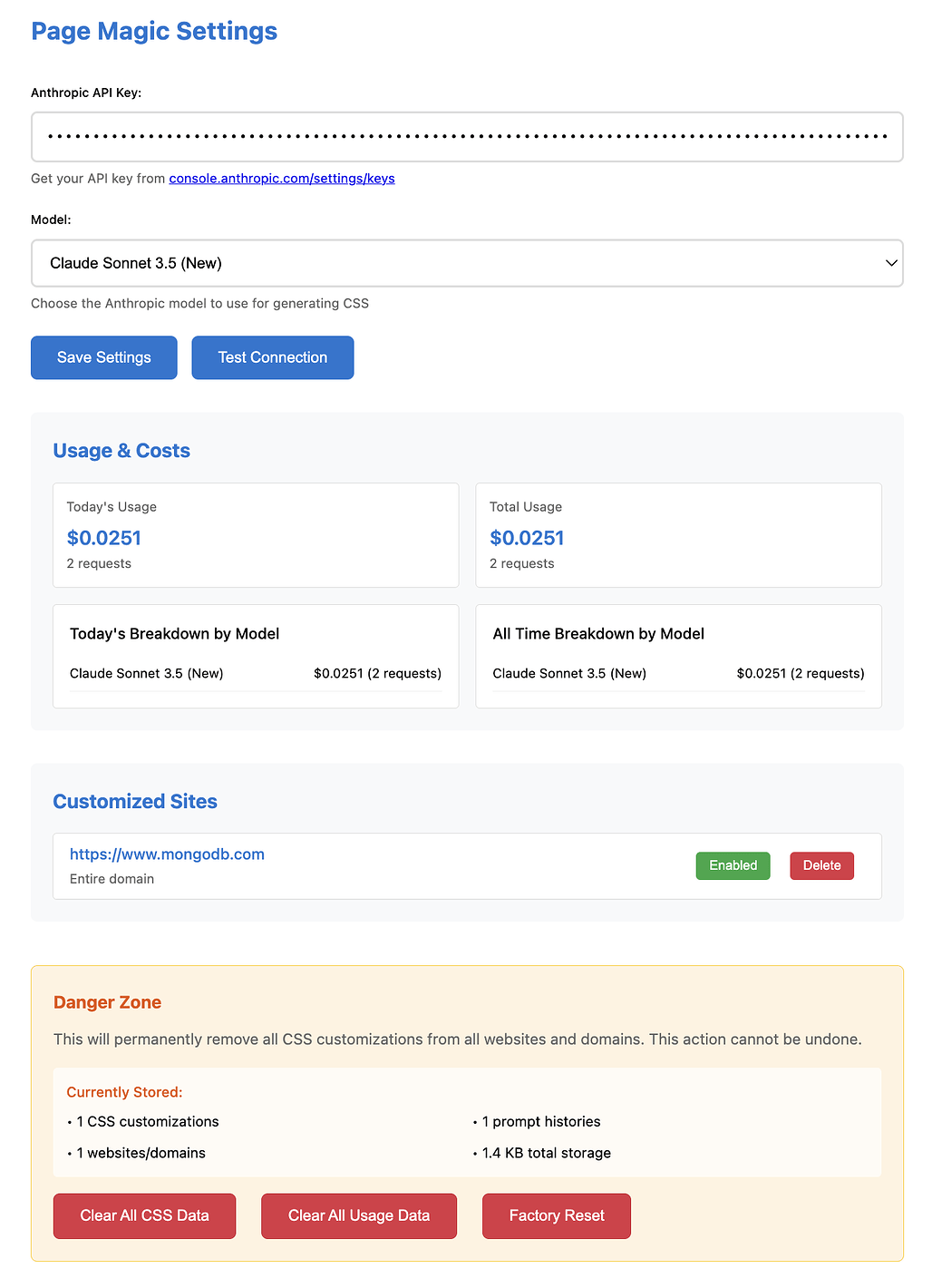
- Anthropic API 연동: 사용자가 제공한 API 키를 통해 AI 모델을 활용합니다.
- 누적 적용 및 관리: 여러 번의 스타일 변경을 누적하여 적용할 수 있으며, 각 변경 사항을 개별적으로 활성화/비활성화하거나 삭제할 수 있습니다.
- 간편한 설치 및 설정: 개발자 모드에서 확장 프로그램을 로드하고, 설정 페이지에서 API 키와 모델을 선택하면 바로 사용할 수 있습니다.
PageMagic 사용 방법
- PageMagic GitHub 저장소를 클론합니다.
- 터미널에서 npm install 명령어로 의존성을 설치합니다.
- npm run build 명령어로 확장 프로그램을 빌드합니다.
- 크롬 브라우저에서 chrome://extensions/로 이동하여 개발자 모드를 활성화합니다.
- “압축 해제된 확장 프로그램 로드”를 클릭하고, 클론한 저장소의 디렉토리를 선택합니다.
- 확장 프로그램 목록에서 PageMagic의 “옵션”을 클릭하여 설정 페이지로 이동합니다.
- Anthropic API 키를 입력하고, 사용할 모델을 선택한 후 저장합니다.
- 이제 웹페이지에서 확장 프로그램 아이콘을 클릭하고, 원하는 스타일 변경 명령을 입력하면 됩니다.
라이선스
PageMagic 프로젝트는 BSD-3-Clause License로 공개되어 있으며, 상업적 사용을 포함한 다양한 용도로 자유롭게 사용할 수 있습니다.
 PageMagic GitHub 저장소
PageMagic GitHub 저장소
이 글은 GPT 모델로 정리한 글을 바탕으로 한 것으로, 원문의 내용 또는 의도와 다르게 정리된 내용이 있을 수 있습니다. 관심있는 내용이시라면 원문도 함께 참고해주세요! 읽으시면서 어색하거나 잘못된 내용을 발견하시면 덧글로 알려주시기를 부탁드립니다. ![]()
파이토치 한국 사용자 모임
![]() 이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일
이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일![]() 로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
![]() 아래
아래![]() 쪽에 좋아요
쪽에 좋아요![]() 를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~
를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~ ![]()