VoltAgent 소개
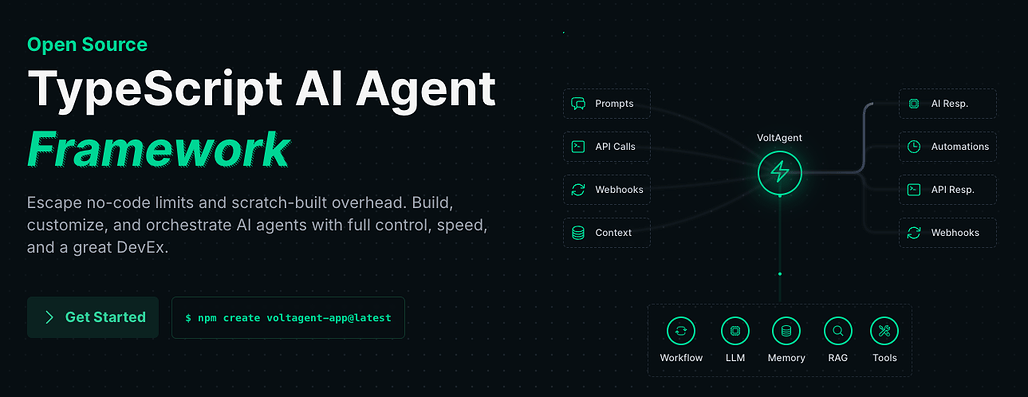
VoltAgent는 TypeScript로 개발된 오픈소스 AI 에이전트 프레임워크로, 복잡한 AI 에이전트 시스템을 빠르게 구축하고 시각적으로 디버깅할 수 있는 환경을 제공합니다. 특히, 멀티 에이전트 아키텍처와 시각화 도구를 통해 에이전트의 동작을 명확히 파악할 수 있어, 복잡한 AI 시스템을 개발하는데 도움이 됩니다.
VoltAgent는 AI 에이전트 개발을 위한 TypeScript 기반의 오픈소스 프레임워크입니다. 기존의 노코드(no-code) 도구들이 제공하는 시각적 편의성과 코드 기반 프레임워크의 유연성을 결합하여, 개발자가 복잡한 AI 에이전트 시스템을 효율적으로 구축할 수 있도록 지원합니다.
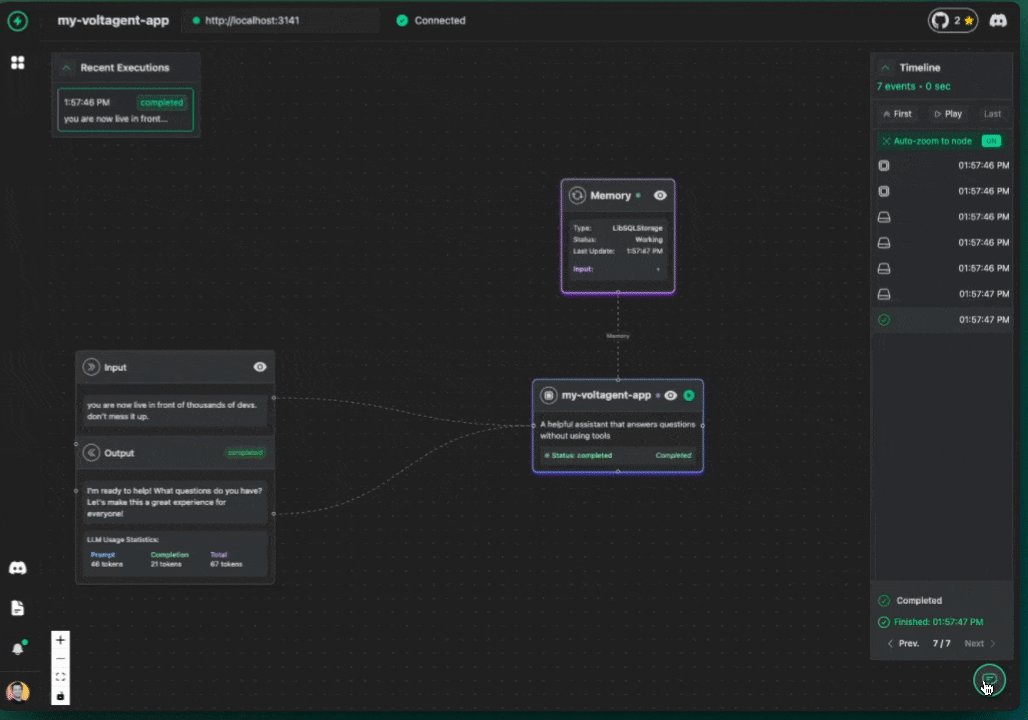
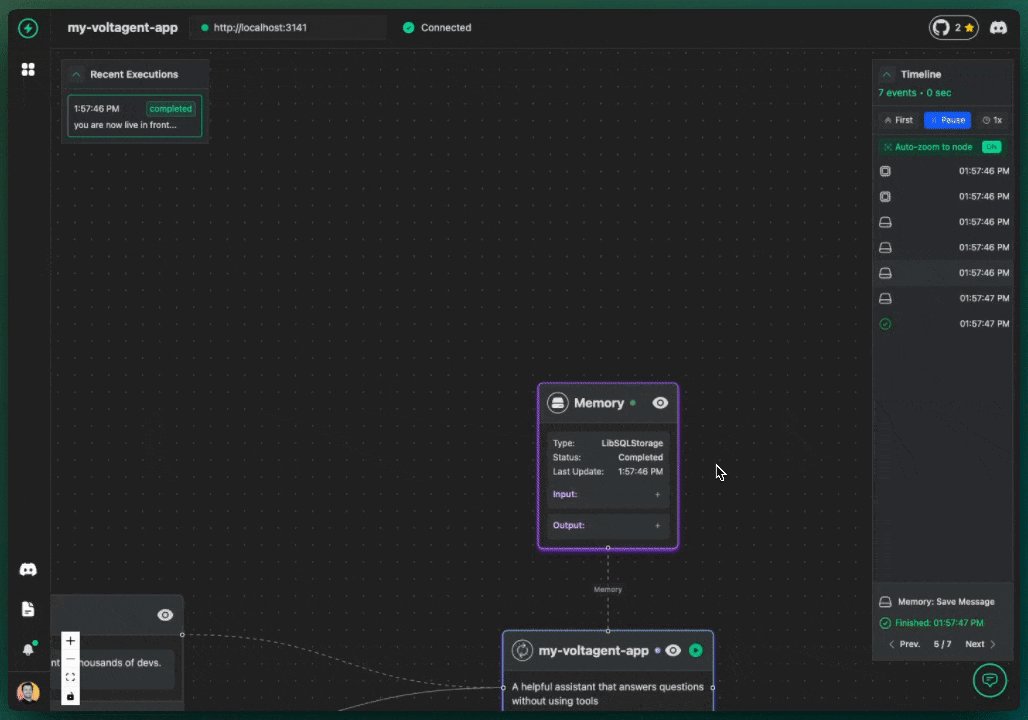
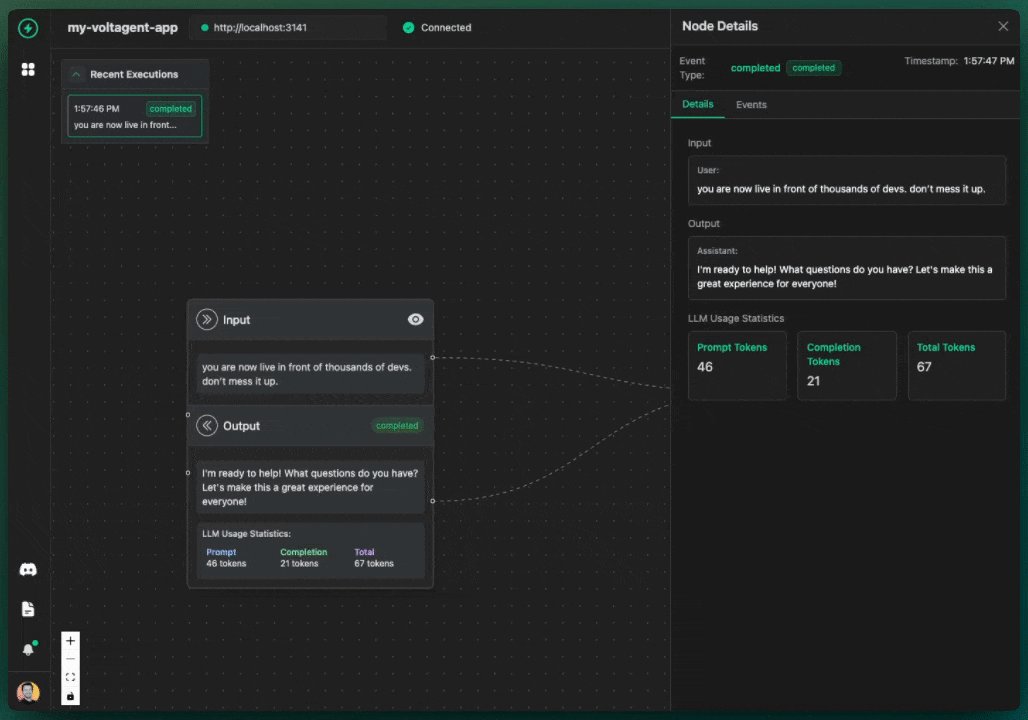
VoltAgent의 주요 특징 중 하나는 시각적 디버깅 콘솔을 제공한다는 점입니다. 이를 통해 에이전트의 상태와 동작을 실시간으로 모니터링하고, 문제를 빠르게 파악하여 수정할 수 있습니다. 또한, 멀티 에이전트 시스템을 쉽게 구성할 수 있는 구조를 제공하여, 복잡한 작업을 여러 에이전트로 분산 처리할 수 있습니다.
VoltAgent는 다음과 같은 기존 도구들과 비교하여 차별화된 장점을 제공합니다:
- LangChain: 강력한 기능을 제공하지만, 시각적 디버깅 도구가 부족하여 에이전트의 동작을 추적하기 어려움.
- AutoGen: 멀티 에이전트 시스템을 지원하지만, TypeScript 기반이 아니며, 시각적 도구가 제한적임.
- LangGraph: 그래프 기반의 워크플로우를 제공하지만, 시각적 디버깅 도구가 부족함.
VoltAgent는 TypeScript 기반으로 개발되어 JavaScript/TypeScript 개발자에게 친숙하며, 시각적 디버깅 도구를 통해 에이전트의 동작을 명확히 파악할 수 있는 장점을 제공합니다.
VoltAgent의 주요 기능

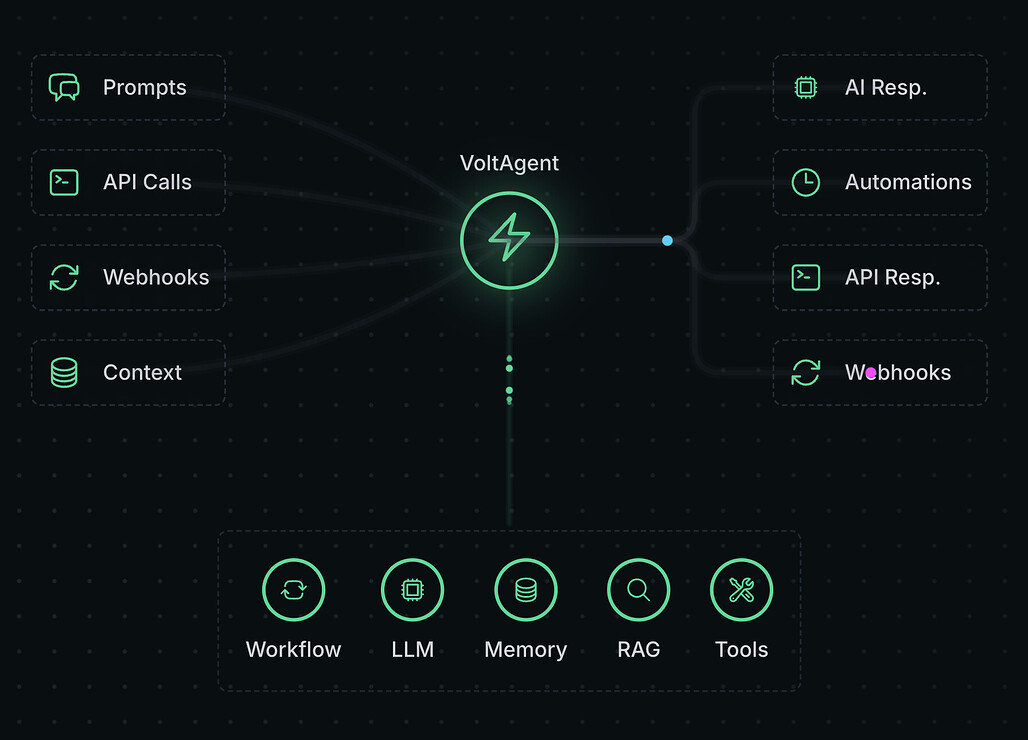
- 코어 엔진 (@voltagent/core): 에이전트의 역할, 도구, 메모리 등을 정의할 수 있는 핵심 모듈.
- 멀티 에이전트 시스템: Supervisor-Subagent 패턴을 통해 복잡한 작업을 여러 에이전트로 분산 처리 가능.
- 확장 가능한 패키지: 음성 인터페이스(@voltagent/voice) 등 다양한 기능을 플러그인 형태로 확장 가능.
- 도구 및 통합: 외부 API, 데이터베이스 등과 쉽게 통합할 수 있는 도구 제공.
- 데이터 검색 및 RAG: 정보 검색 및 Retrieval-Augmented Generation을 위한 특화된 리트리버 에이전트 지원.
- 메모리 기능: 에이전트가 이전 상호작용을 기억하여 더 자연스럽고 문맥에 맞는 대화 가능.
- LLM 호환성: OpenAI, Google, Anthropic 등 다양한 LLM 모델과 호환되며, 쉽게 전환 가능.
- 개발자 생태계: 빠른 설정, 모니터링, 디버깅을 위한 create-voltagent-app, @voltagent/cli, 시각적 콘솔 등 제공.
사용 방법
VoltAgent를 사용하여 GitHub 리포지토리 분석 에이전트를 구축하는 예제를 살펴보겠습니다.
-
프로젝트 생성 :
npm create voltagent-app@latest github-repo-analyzer cd github-repo-analyzer -
환경 변수 설정 :.env 파일을 생성하고 OpenAI API 키를 설정합니다.
OPENAI_API_KEY=your-openai-api-key -
에이전트 정의 :src/index.ts 파일에서 Supervisor 에이전트와 Subagent들을 정의합니다.
import { VoltAgent, Agent } from "@voltagent/core"; import { VercelAIProvider } from "@voltagent/vercel-ai"; import { openai } from "@ai-sdk/openai"; const starsFetcherAgent = new Agent({ name: "StarsFetcher", instructions: "Fetches the number of stars for a GitHub repository.", llm: new VercelAIProvider(), model: openai("gpt-4o-mini"), tools: [fetchRepoStarsTool], }); const contributorsFetcherAgent = new Agent({ name: "ContributorsFetcher", instructions: "Fetches the list of contributors for a GitHub repository.", llm: new VercelAIProvider(), model: openai("gpt-4o-mini"), tools: [fetchRepoContributorsTool], }); const analyzerAgent = new Agent({ name: "RepoAnalyzer", instructions: "Analyzes repository statistics and provides insights.", llm: new VercelAIProvider(), model: openai("gpt-4o-mini"), }); const supervisorAgent = new Agent({ name: "Supervisor", instructions: "Coordinates the analysis of a GitHub repository.", llm: new VercelAIProvider(), model: openai("gpt-4o-mini"), subAgents: [starsFetcherAgent, contributorsFetcherAgent, analyzerAgent], }); new VoltAgent({ agents: { supervisor: supervisorAgent, }, }); -
서버 실행 :
npm run dev -
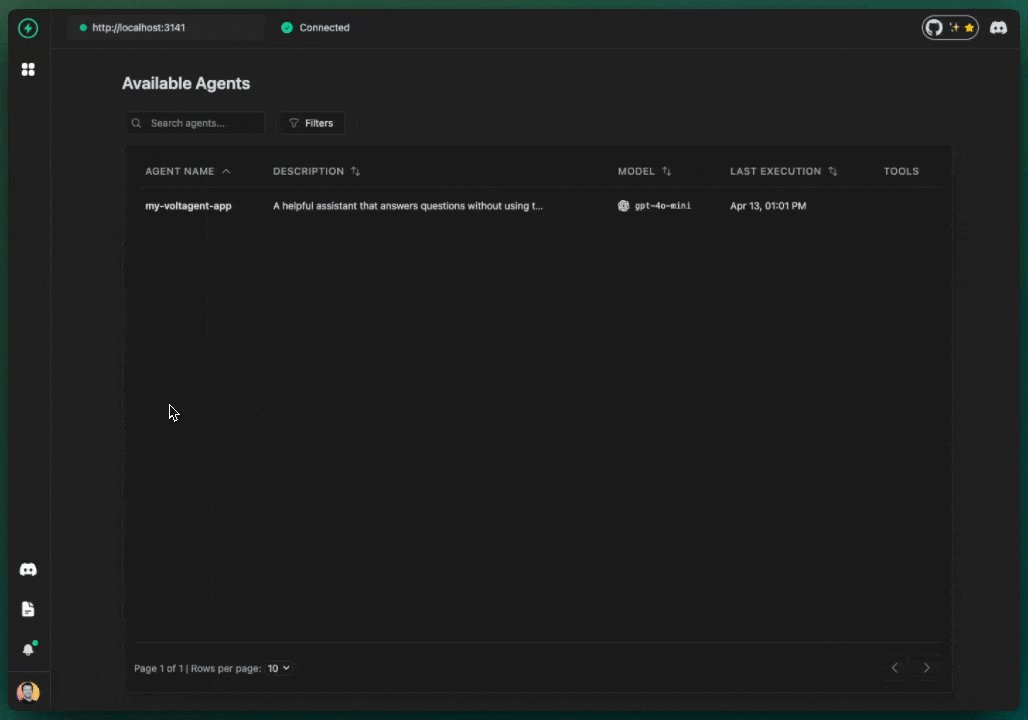
콘솔 접속 및 테스트 :브라우저에서
http://localhost:3141에 접속하여 Supervisor 에이전트를 선택하고, 메시지를 입력하여 테스트합니다. (예.Analyze the repo voltagent/voltagent)
라이선스
VoltAgent 프로젝트는 MIT License로 공개 및 배포되고 있습니다. 상업적 사용에 대한 제한은 없습니다.
 VoltAgent 홈페이지
VoltAgent 홈페이지
 VoltAgent GitHub 저장소
VoltAgent GitHub 저장소
 VoltAgent 튜토리얼: VoltAgent를 활용한 GitHub 저장소 분석기 제작
VoltAgent 튜토리얼: VoltAgent를 활용한 GitHub 저장소 분석기 제작
이 글은 GPT 모델로 정리한 글을 바탕으로 한 것으로, 원문의 내용 또는 의도와 다르게 정리된 내용이 있을 수 있습니다. 관심있는 내용이시라면 원문도 함께 참고해주세요! 읽으시면서 어색하거나 잘못된 내용을 발견하시면 덧글로 알려주시기를 부탁드립니다. ![]()
파이토치 한국 사용자 모임
![]() 이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일
이 정리한 이 글이 유용하셨나요? 회원으로 가입하시면 주요 글들을 이메일![]() 로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
로 보내드립니다! (기본은 Weekly지만 Daily로 변경도 가능합니다.)
![]() 아래
아래![]() 쪽에 좋아요
쪽에 좋아요![]() 를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~
를 눌러주시면 새로운 소식들을 정리하고 공유하는데 힘이 됩니다~ ![]()